How I Ditched No-Code And Used Chatgpt To Launch A Product In 2 Hours
No-Code? Hire Coder? ChatGPT? I Used 3 Programming Languages I Didn’t Know With ChatGPT
I knew the customer's needs. I knew a solution. I had a mockup of the UI. But I didn’t know to code. This was blocking me from creating value for customers.
Here’s how ChatGPT helped me solve the situation and the alternatives. In turn, it converted me from a “meh!” to “yay!” on Generative AI.
This article was originally posted on www.harshal-patil.com on Apr 8, 2023.
Illustration using Dall-E.
Identifying The Customer Need
I launched a Resume Checker Service (demo video here) recently but realized a customer pain point. Customers needed a way to edit and recheck their resume, which this service could not do. I’ll write a separate article about conceiving this Service, the contributions from my Data Science intern, and its advantages and shortcomings.
A Solution To This Need
An interface to write bullet points and get them checked for Product Management skills could solve the customer need. Scoping this solution:
Webpage
Text input on the webpage
Regular Expressions capability for keyword matching
Showing the output as a series of checkboxes on the webpage
Alternative 1: Hiring a Coder
I had a data science intern on staff, Suraj Shivshankar, but we realized we need software engineering capability for this. Not any SWE, but specifically, web or frontend programming. Our data-driven python codes did not work for this.
I talked to a few serial entrepreneurs including John Chambers and got the advice to never start out with outsourced development. It would be a drain on the limited money of a startup, take longer than anticipated, and I wouldn’t learn to launch any future product myself.
Alternative 2: No-Code Tools
I was recommended a few no-code tools by other product people like Jitesh Dugar and Ben Stein and other experts on the #nocode slack channel in Rands community.
I use Zapier for some Calendly automation, and I didn’t think it could show the output on the webpage, so I ruled it out.
I was super comfortable building any tool in Google Sheets although I had only used Airtable for a product roadmap. Airtable and Google Sheets could be embedded in a website, but I could not find a way to hide the text input of one user from other users. Ruled out.
I signed up to Softr and reviewed the landing page of Webflow. Webflow and Softr seemed built for websites, not for web apps. Ruled out.
I didn’t try Retool, but Bubble seemed the most promising.
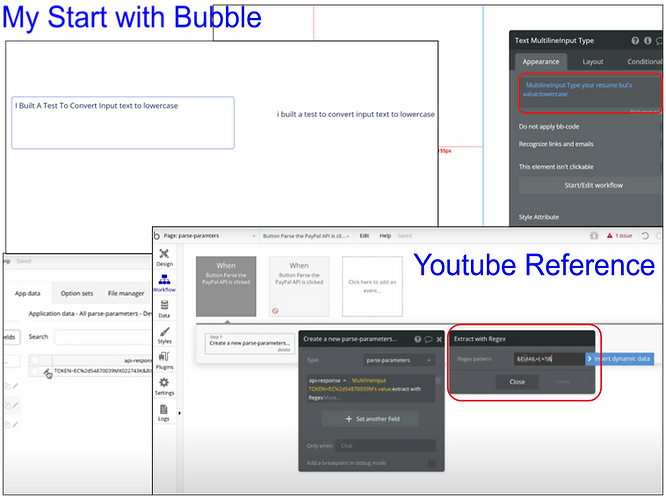
I signed up to Bubble and started an Inline Resume Parser. I had to figure out a few things from google searches:
Can Bubble do Regex? It seems it could
Can Bubble be embedded in a website? Since it could itself be a website, so yes it could be HTML embedded in Wix.
Can it take input? Yes
Can it change input to lowercase? Yes
Can it store a list of keywords? Probably yes in the Data section
I found the interface complicated. It felt like a coding environment but with drag-and-drop functionality. This was not the first time I used no-code solutions.
I use Wix no-code solution to maintain my websites, Zapier integration with Calendly, and Twilio Studio to create a program around parcel pickup reminders.
Although I am optimistic about no-code tools, I found these hard to use.
Asking ChatGPT for help with No-Code Tools
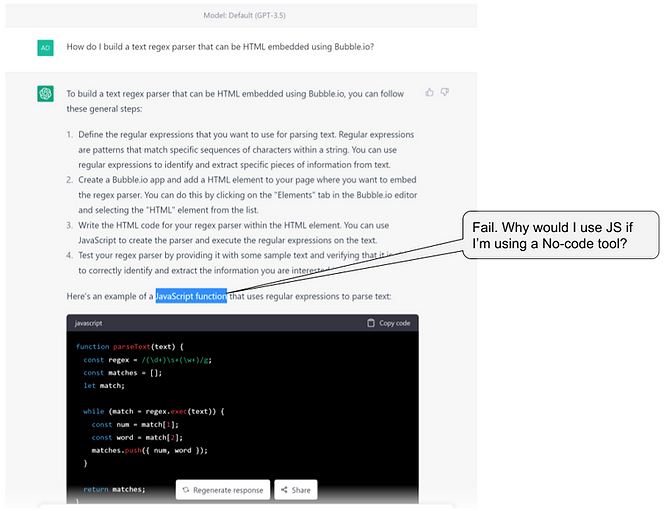
I asked GPT3.5 and later GPT4 for their help in building a web app using Bubble. I thought it would either tell me the capability I want is not possible, or tell me the step-by-step instructions to build it. “How do I build a text regex parser that can be HTML embedded using Bubble.io?”
Interestingly, ChatGPT told me to write javascript and embed that in Bubble. That was so irritating. If I knew how to write javascript or how to embed javascript, why would I use Bubble?
Oh, wait!
So, I asked Chat:
“How can I embed javascript on Wix website?”
It gave me step-by-step instructions. I had used HTML embed in Wix before, so this seemed promising. I also tried: “How do I build a regex text parser in Wix?”
What Are My Known Unknowns if I Program with ChatGPT?
I had to test a few things:
Can chatGPT write Javascript (JS)?
Does Wix understand the same type of JS that ChatGPT writes?
How to convert text to lowercase in JS?
How to regex match in JS?
How to show the output using JS on a webpage?
Can ChatGPT Write Javascript with HTML?
I asked ChatGPT to “Give me 5 simple javascript programs that I can write and embed onto a webpage.” It failed.
It gave me only 3 outputs instead of 5. Only 1 of those 3 worked with Wix.
So far not good.
I realized much later that it would give me incomplete programs.
Can I Use JS To Change The Case Of Text? Match It?
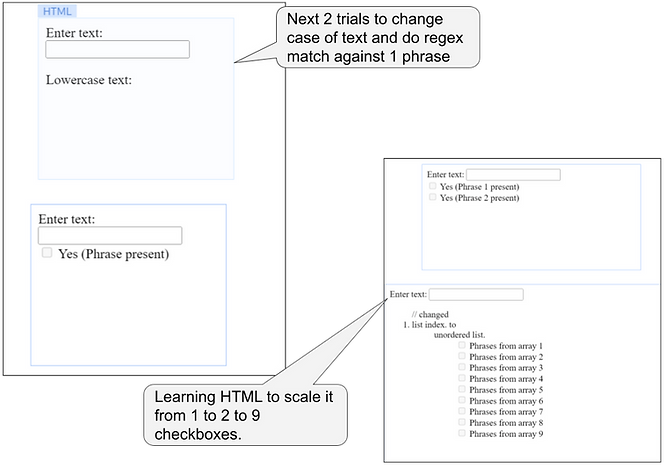
“write a javascript html embed code that reads a text input and outputs a lowercase version of it.” This worked, so I was suddenly feeling hopeful. The regex match was at first built very clumsily. It created a separate variable for each search phrase e.g. “customer journey”. I couldn’t scale that up to 200+ keywords. So, I asked it: “Please edit this code to search for roadmap, customer journey, and [0-9] in the input text using regex match.”
I tried to take ChatGPT’s help to scale this up from 1 checkbox to 9. But I ran into the same problem that the code was half-written. So, I asked it to scale from 1 to 2. Then I edited the code myself from 2 to 9. I also found JSFiddle useful to iterate faster on the code.
I realized that the code was not just Javascript but also HTML. I also realized I had to write some HTML on my own by looking at the examples that worked because most of the time ChatGPT did not give me complete code. Its code was usually incomplete toward the end of the code segment.
Unknown Unknowns. Enter CSS and Styling
I had tested all the Known Unknowns and I now was faced with problems I had no clue how to solve.
The formatting and look of the product were lame. The checkboxes were tiny. The wording was not correct. The spacing was not intuitive.
“If you are not embarrassed by the first version of your product, you’ve launched too late.” Reid Hoffman. I was at the MVP stage, where if I launched it I would definitely be embarrassed. Illustration by Dall-E 2.
When I asked ChatGPT to change the size of the checkbox, change the font, increase spacing, it gave me some ideas and told me about CSS. I also googled a bunch to learn how to edit CSS and HTML, such as HTML Comments: How to Use Them. And How to set checkbox size in HTML/CSS? - GeeksforGeeks.
End Result Using ChatGPT
Although I was thinking about this problem and solution for many days, I built the entire product within two hours.
A YouTube version is here.
You can try this out on my business website here.
I used Javascript, CSS, and HTML for the first time on 30th March. I launched this product on 30th March. I still have no idea how to make the checkboxes and the text align with each other. I don’t know how to make each item clickable. I don’t know how to obfuscate this code so one cannot copy it over with a few clicks. I don’t know how to move this functionality from frontend Javascript to backend PHP.
But, I have an MVP, which will allow me to test for customer demand.
My Gotchas with ChatGPT
Expect help in coding but not a complete program.
Learn to think like a programmer. (Clip from YellowJokes below)
Ask for piecemeal codes and stitch them together.
Upgrade to ChatGPT Plus to use GPT4.g
Break down the solution into small chunks to test each one independently and iteratively.
Have a way to test the output. Don’t assume ChatGPT is correct.
Combine Googling with ChatGPT.
I’ll share more about my customer research and journey of the Resume Checker soon.
This article was originally posted on www.harshal-patil.com on Apr 8, 2023.